Ett jobbigt dilemma när du ska ta fram en ny sida är att bestämma vilken storlek man du ska använda. Detta i sig är ett komplext ämne och något jag tänker skriva om lite senare. Den här gången tänkte jag tipsa om ett verktyg med vilket du online kan testa hur din site ser ut i olika upplösningar.

Vill du testa olika upplösningar kan du givetvis gå den hårda vägen och manuellt ändra till diverse olika upplösningar på din skärm. Det finns säkert olika mjukvaror som också löser problemet.
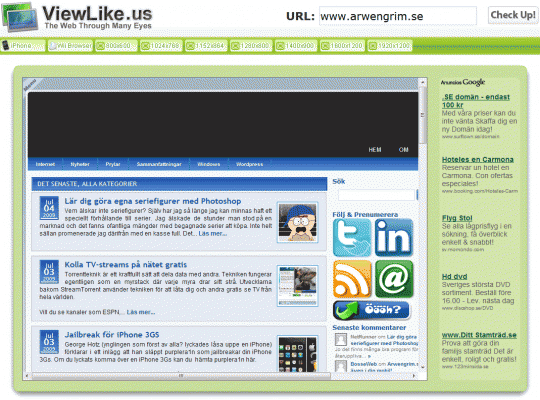
Det absolut enklaste sättet är dock att helt enkelt besöka viewlike.us, knappa in webadressen du vill titta på och med ett klick växla mellan olika upplösningar. Vill du se hur det ser ut kan du kolla slutet på inlägget där jag gjort en liten video.
En extra bra finess är att när du växlar mellan olika upplösningar animeras övergången. Jag tyckte att det gav ett extra djup och gjorde det lättare att se vid vilken upplösning man tappade för mycket content.
För närvarande kan du kolla följande upplösningar:
- iPhone
- Wii Browser (hur många surfar på den egentligen?)
- 800×600
- 1024×768
- 1152×864
- 1280×800
- 1400×900
- 1600×1200
- 1920×1200
httpv://www.youtube.com/watch?v=4n40Df1njV4
Bloggar.se om: webdesign, upplösning, design, grafik, webbdesign intressant?

No comments yet.